GeneratePress 템플릿 외모에서 General 옵션은 글 내용의 링크를 어떻게 할 표시할 것인지 설정하는 옵션입니다. General 옵션은 어떤 것이 있는지 확인과 웹 페이지에서 어떻게 표시가 되는지 확인해보는 시간을 가져보려 합니다.
General 설정 방법
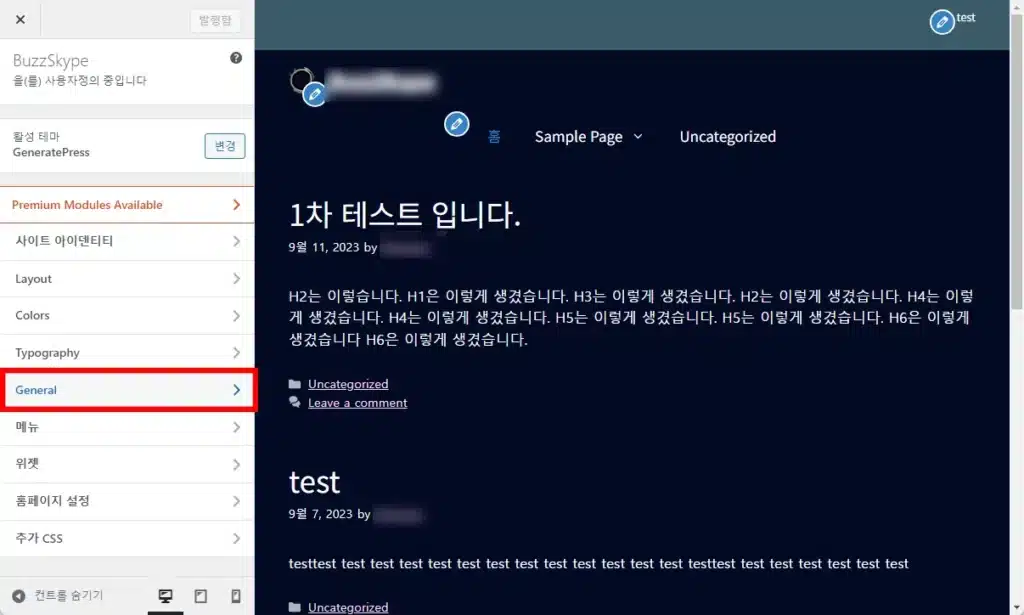
Step 1. 관리자 페이지에서 외모 > 사용자 정의하기 > General을 선택합니다.

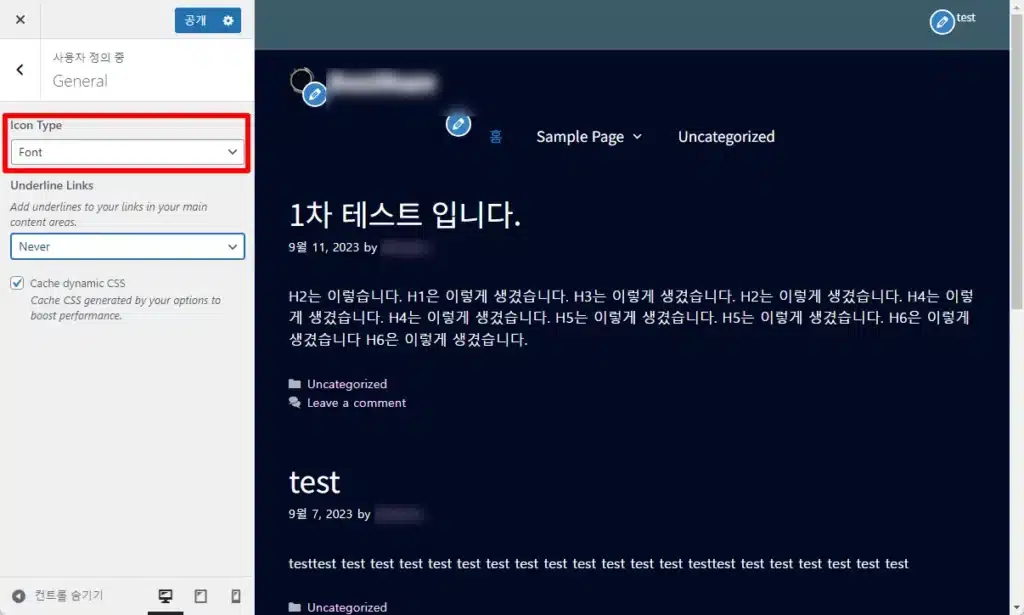
Step 2. Icon Type는 Font로 지정합니다. Icon는 “사이트 아이덴티티”에서 로고를 뜻하며, 로고 확장자가 대부분 jpg, png로 설정하지만 SVG 확장자는 PNG 또는 JPG 파일보다 훨씬 용량이 작고, 품질 손실이 없기 때문에 SVG 로고를 사용해야 합니다. 하지만 보안상 이유로 워드프레서에서는 SVG 파일 업로드를 허용하지 않습니다. 다만 WordPress에서 SVG 파일을 업로드하는 플러그인 있습니다.

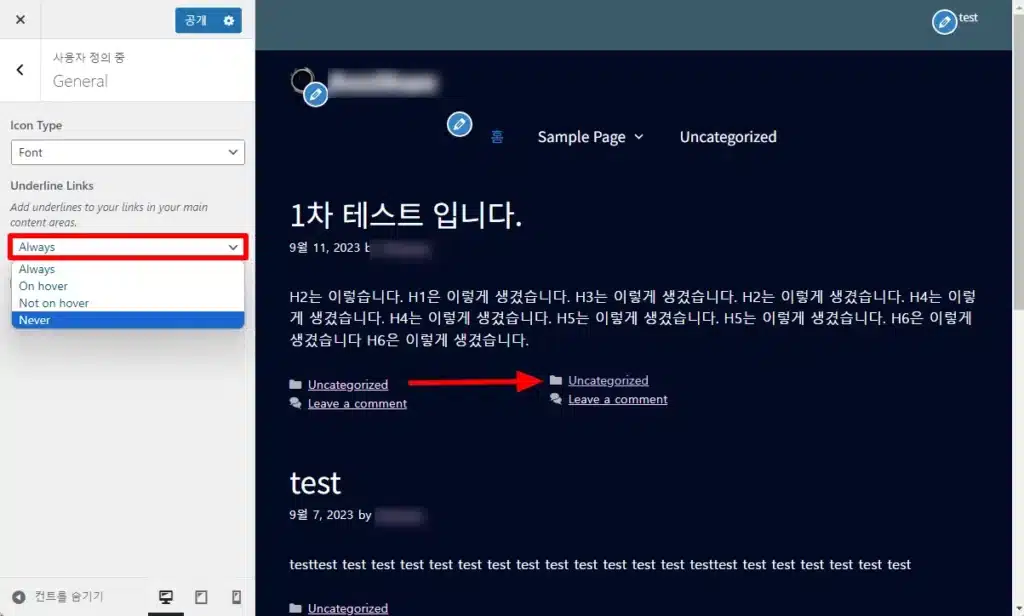
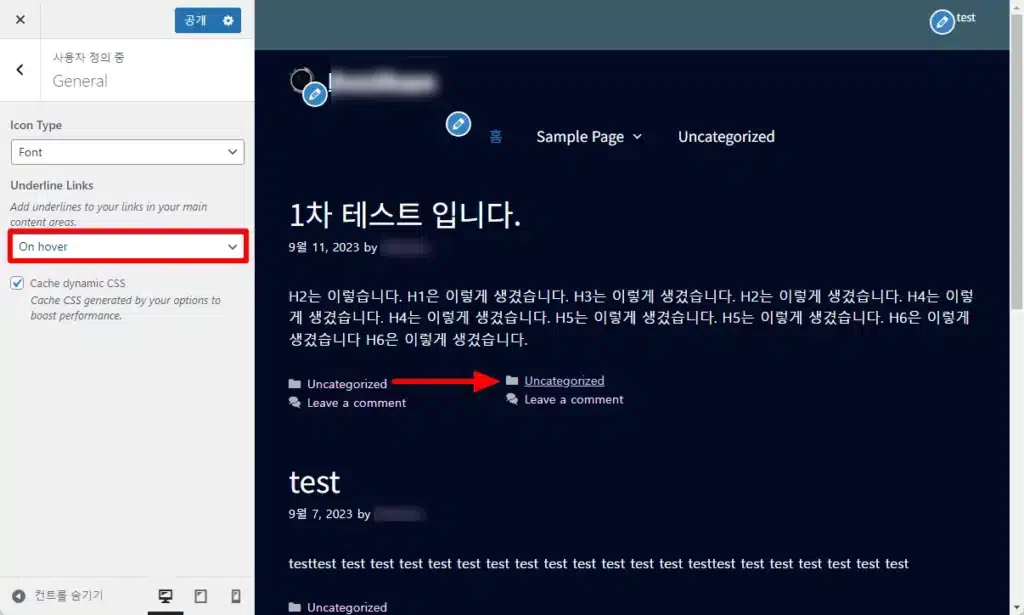
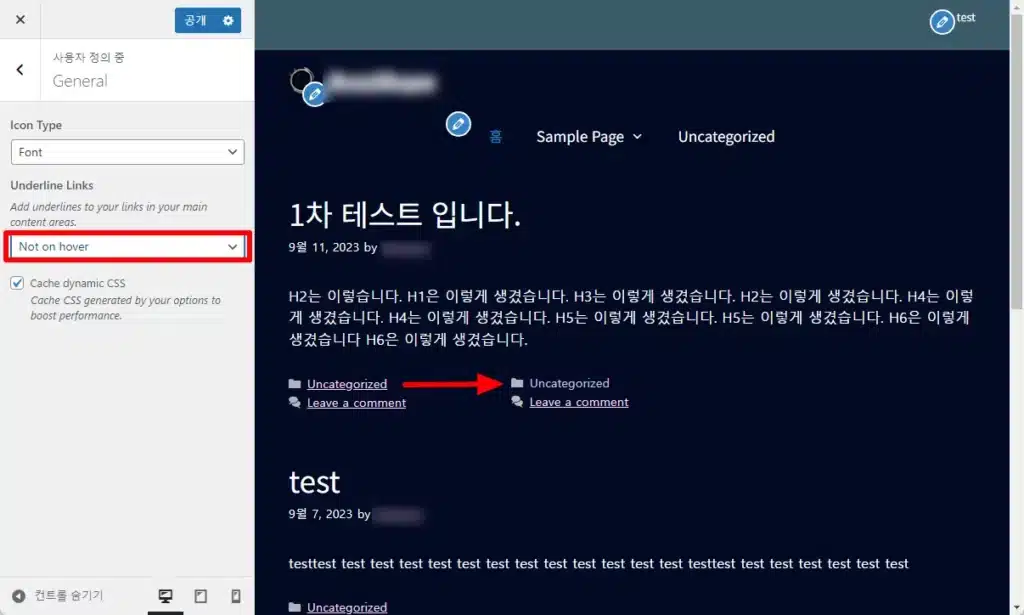
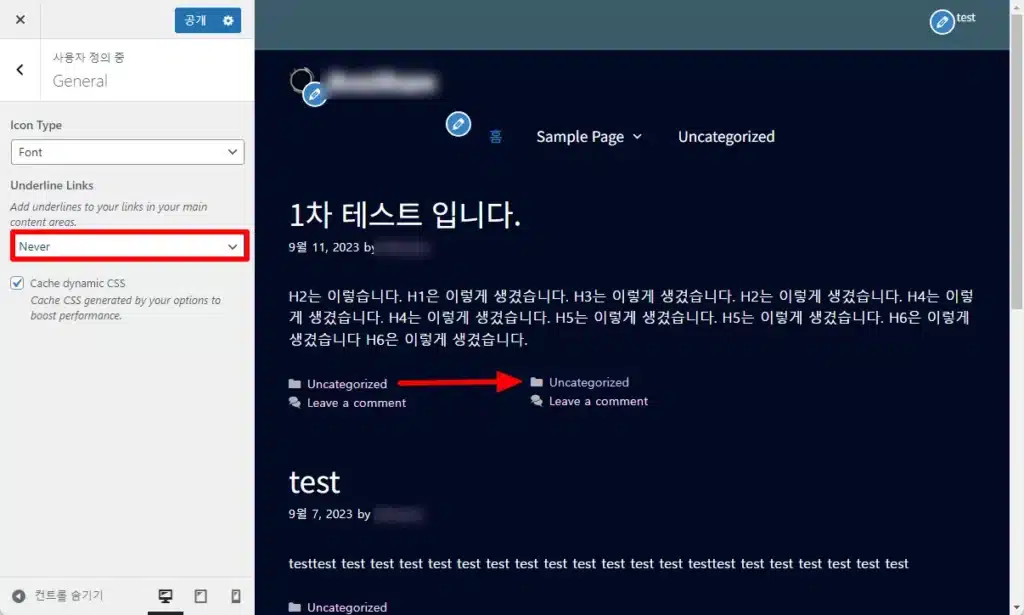
Step 3. Underline Links는 4가지 옵션이 존재합니다. 4가지 옵션에서 링크에 마우스를 가지고 놓으면 해당 링크 변화 유무를 확인 할 수 있습니다.
- Always : 링크에 글자 하단에 밑줄로 그어진 모습을 볼 수 있으며 마우스를 가지고 놓으면 하단 밑줄에 글자 색만 변경되는 모습을 볼 수 있습니다.

- On hover : 링크에 밑줄은 없고 링크 글꼴 색만 다른데, 마우스를 가지고 놓으면 밑줄과 글꼴 색이 변경됩니다.

- Not On hover : On Hover 반대 입니다.

- Never : 링크에 밑줄은 없고 마우스를 가지고 놓으면 글꼴 색만 변경됩니다.

마무리
General 옵션에 대해 간단하게 안내 드렸습니다. 원하는 옵션이 있다면 사용자 맞게 설정하면 됩니다. Icon Type는 Png에서 SVG로 변환해서 로고를 사용한다면 변환 사이트에서 변환을 하고 SVG를 업로드 할 수 있는 플러그인을 설치한 뒤 SVG 로고로 지정하면 됩니다.
연관 사이트
- 워드프레스 테마 추천 및 적용 방법 (1단계)
- 워드프레스 GeneratePress 사이트 아이덴티티 설정하기(2단계)
- 워드프레스 GeneratePress 레이아웃 설정 (3단계)
- 워드프레스 GeneratePress 컬러 설정 (4단계)
- 워드프레스 GeneratePress 테마 글꼴 설정(5단계)