GeneratePress는 글꼴 설정을 상세하게 커스텀할 수 있는 장점이 있습니다. head, Body, Footer, Title, H1 ~ H6, 글꼴 사이 높이 등 다양한 설정을 할 수 있습니다. GeneratePress 테마 글꼴에 궁금하신 분은 확인바랍니다.
GeneratePress 테마 글꼴 설정
Step 1. 관리자 페이지 > 외모 > 사용자 정의 > Typography 선택합니다.

Font Manager 설정
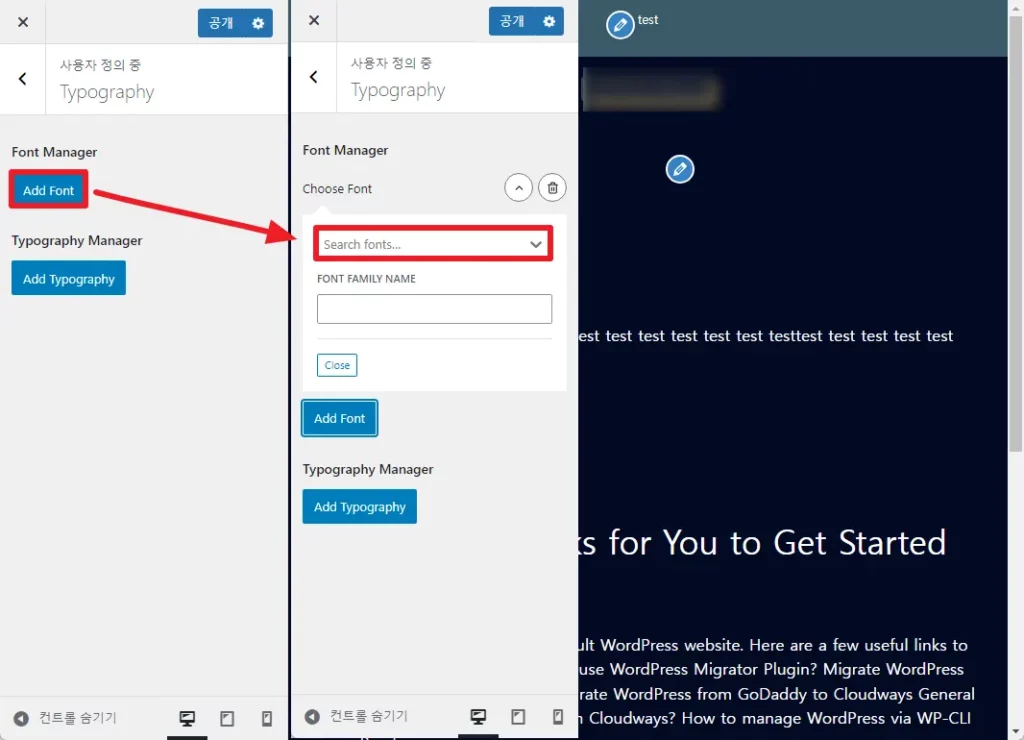
Step 1. Font Manager에서 Add Font 선택합니다. Choose Fonst가 보이는데 Search Fonts… 선택해서 사용자가 원하는 폰트를 선택합니다.
※ 다른 폰트와 같이 쓰고 싶다면 Add Font를 눌러서 폰트를 추가할 수 있습니다.
※ Choose Font에서 원하는 폰트를 사용하고 싶은데 영어로 되어 있고, 어떻게 생겼는지 확인하기 힘들기 때문에 아래 구글 폰트 링크에서 확인하고 원하는 글꼴 이름을 검색해서 찾으면 훨씬 편리하니 참고 바랍니다.

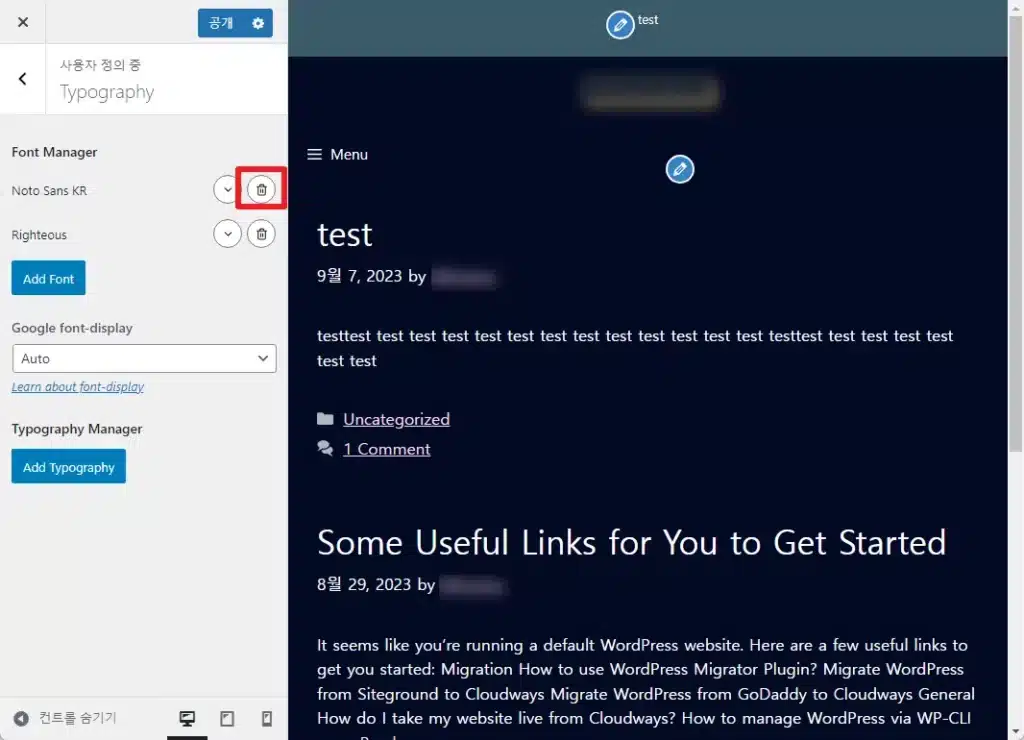
Step 2. 새로 구축하고 있는 사이트는 2가지 폰트를 사용할 것이고 Noto Sans KR은 본문에 들어갈 내용, Righteous 사이트 이름으로 사용할 폰트로 정했습니다. google font-display은 5가지 옵션이 있는데 각 옵션을 이해하려면 Google 글꼴 표시를 확인 하세요.

Step 3. 폰트를 삭제 하려면 휴지통을 눌러주세요.

Typography Manager 설정
Font Manager에서 사용할 폰트를 지정했다면 Typography Manager에는 지정한 글꼴을 할당해서 사용할 수 있는 있습니다. 글꼴에 대한 상세한 설정도 가능하니 참고 바랍니다.
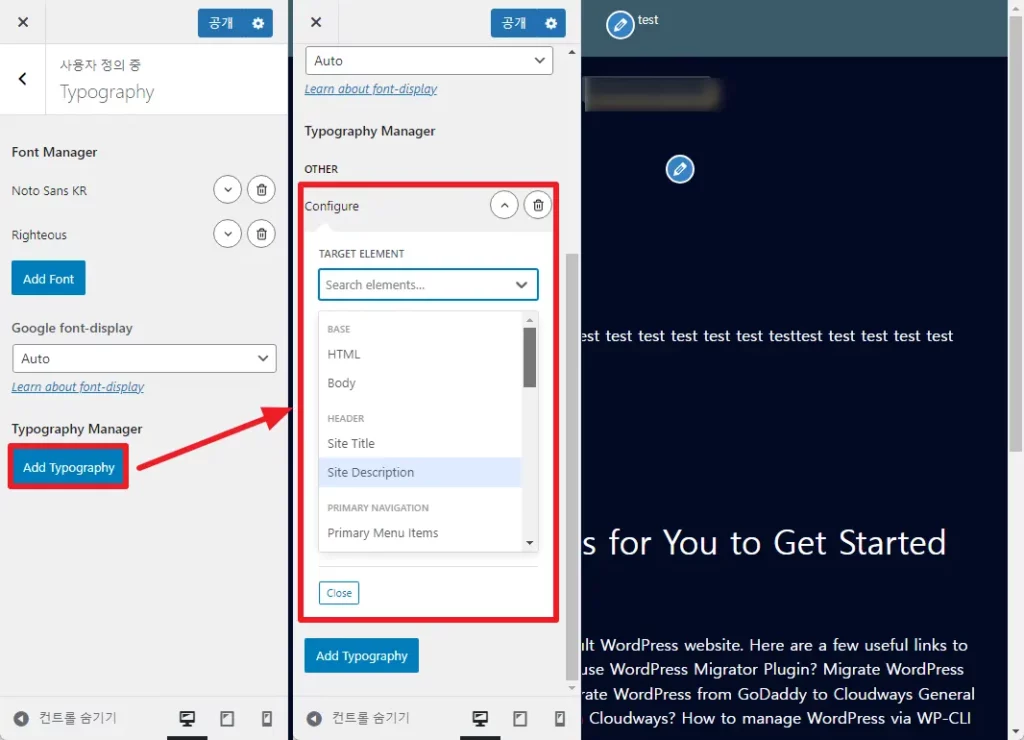
Step 1. Configure에서 폰트를 적용할 위치를 선택합니다. Base는 전체 적인 글꼴 변경이기 때문에 넘어가고 Header 부터 수정해가는 것이 좋아 보입니다.

- HEADER
– Stie Title : 제목 (사이트 아이덴티티)
– Site Description : 사이트 태그 (사이트 아이덴티티) - PRIMARY NAVIGATION
– Primary Menu Items : 메뉴
– Primary Sub-Menu Items : 하위 메뉴
– Primary Mobile Menu toggle : 모바일에서 (Menu 표시된 내용 설정) - CONTENT
– Heading : H1 ~ H6 글꼴 설정
그 외 다양한 설정이 많지만 1단계 ~ 4단계 까지 진행 했다면 header, primary navigation, content, footer 등 다양한 용어를 알고 계실 것이라 믿고 사용자가 원하는 설정을 지정하면 됩니다.
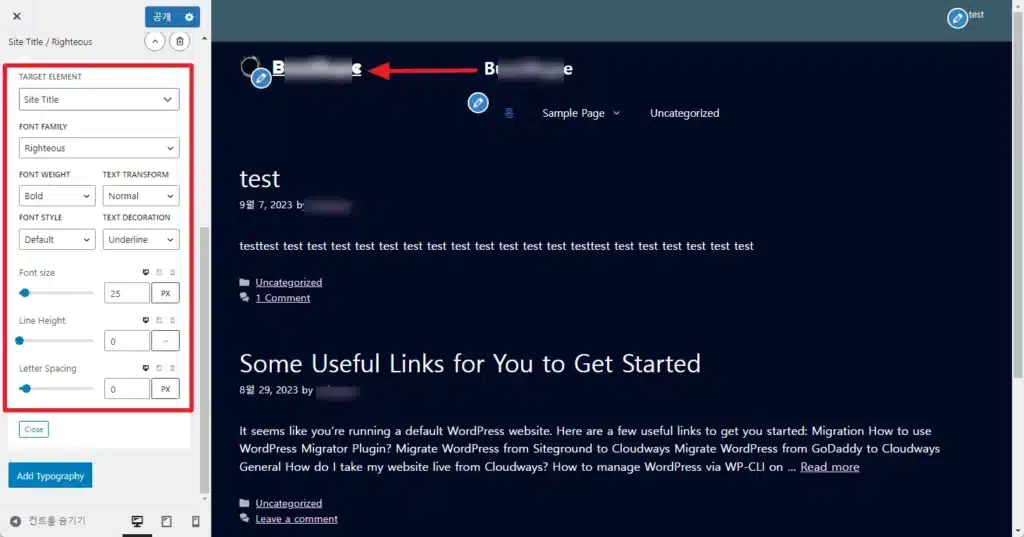
Step 2. Site Tilte는 Righteous 글꼴을 이용해서 사이트 이름 글꼴을 바꿨습니다. 추가를 원한다면 Add Typography를 눌러서 추가하면 됩니다.

- Font Weght : 글꼴 두께
- Text Transform : 텍스트 변환
- Font Style : 기울임꼴 또는 경사면으로 글꼴의 스타일을 지정해야 하는 옵션
- Text Decoration : 글자 밑줄 설정 옵션
- Font Size : 글자 크기 조정 옵션
- Line Height : 글자 높낮이 조정 옵션
- Letter Spacing : 문자 간격 조정 옵션
Step 3. 새로 구축 중인 홈페이지는 아래 이미지와 같이 설정 했습니다. 설정을 완료 했다면 공개 버튼을 눌러주세요.

마무리
다양한 테마를 많이 써보지는 못했지만 GeneratePress 테마 글꼴 설정은 다른 테마에 비해 세세하게 설정 할 수 있는 부분이 많아서 좋았습니다. 글꼴 설정하여 사이트는 방문하는 사용자가 읽기 편해야 사이트 잔존율이 올라가기 때문에 글꼴도 놓쳐서는 안되는 부분입니다. 이점 참고하여 글꼴 설정을 잘해보시기 바랍니다.
연관링크
- 워드프레스 테마 추천 및 적용 방법 (1단계)
- 워드프레스 GeneratePress 사이트 아이덴티티 설정하기(2단계)
- 워드프레스 GeneratePress 레이아웃 설정 (3단계)
- 워드프레스 GeneratePress 컬러 설정 (4단계)