워드프레스 GeneratePress 레이아웃은 글 내용 너비 조정, 헤더 설정, 사이드바 설정, 메뉴 설정 , footer 설정 등 너비, 크기, 위치 등 다양한 설정을 할 수 있는 설정 메뉴이며 직접 설정을 해보면서 이해력을 돕고자 합니다.
워드프레스 GeneratePress 레이아웃 설정
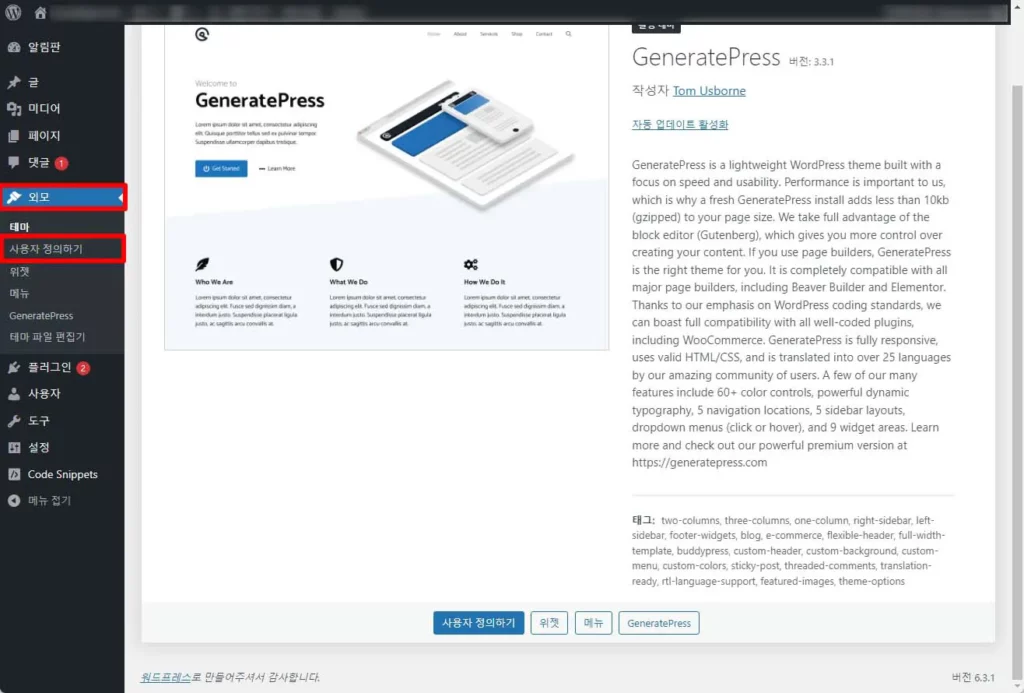
Step 1. 워드프레스 관리자 메뉴에서 외모 > 사용자 정의하기 선택합니다.

Container 설정
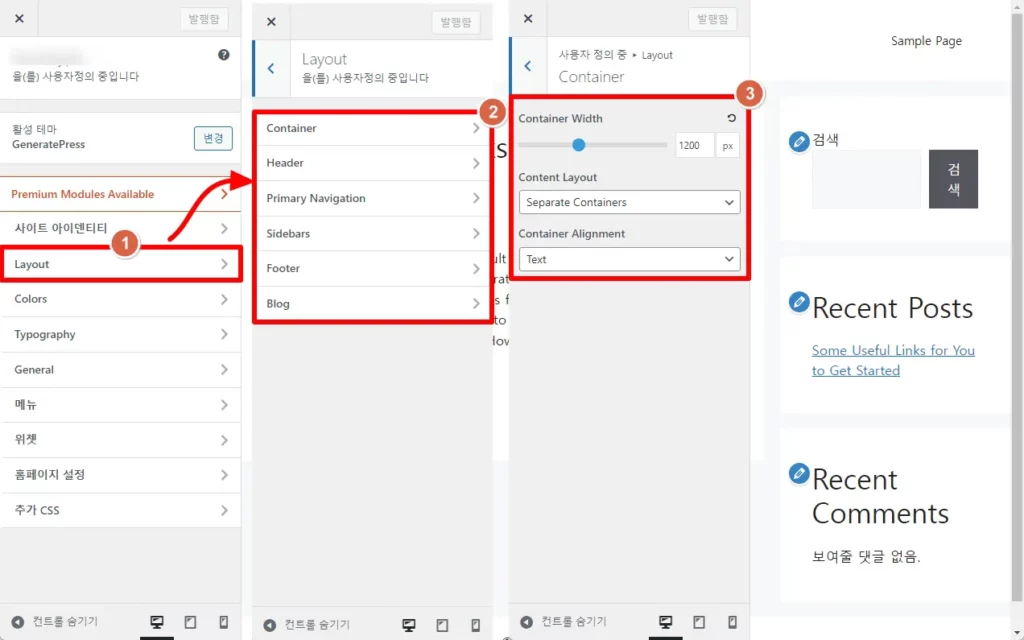
Step 1. Layout > Container 선택합니다. Container은 Container Width, Container Layout, Container Alignment 등 다양한 설정을 할 수 있습니다.

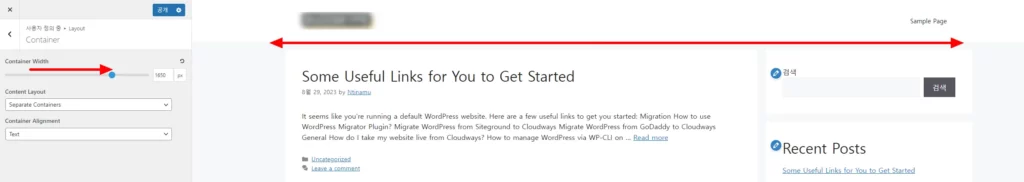
- Container Width : 포스팅, 페이지 등 전체 사이트 너비를 좁히고 늘리고 할 수 있는 기능입니다.


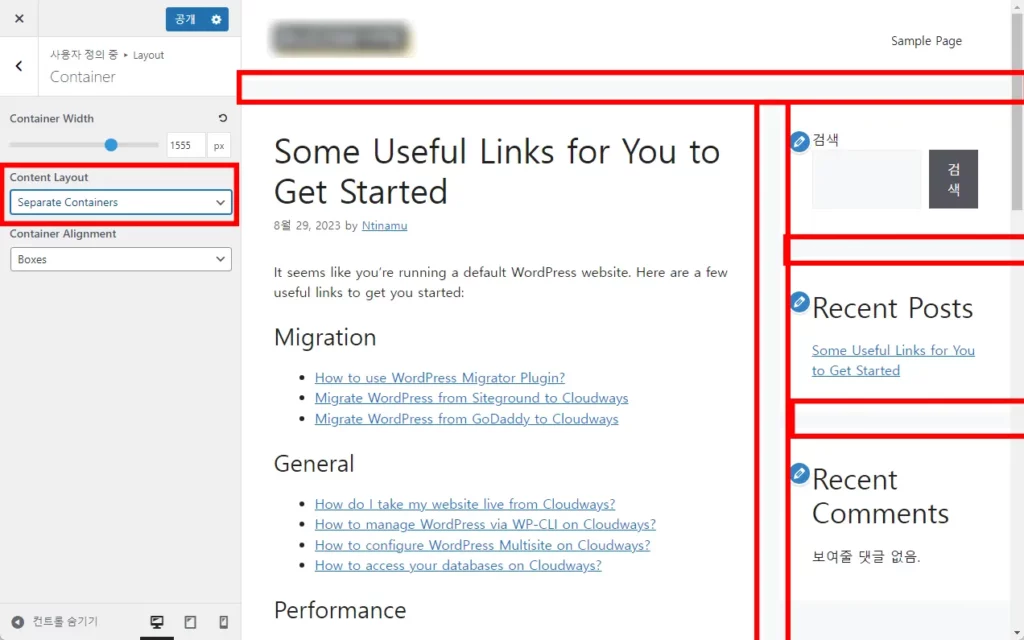
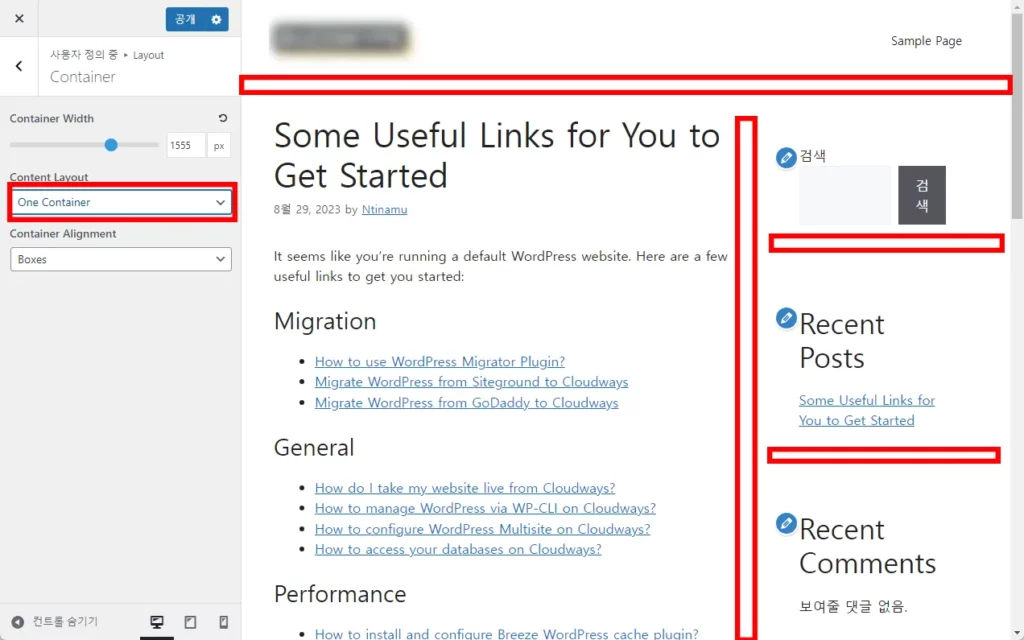
- Content Layout
– Separate Containers : 헤더, 바디, 사이드바 등 분리해서 사용 설정
– One Containers : 헤더, 바디, 사이드바 등 하나의 박스로 사용 설정


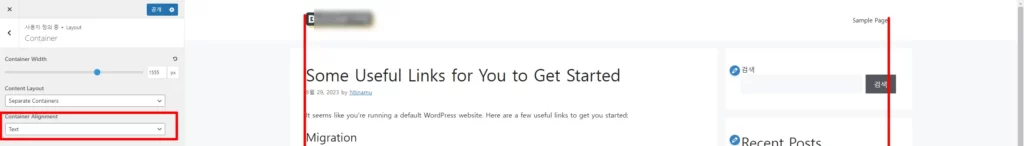
- Container Alignment
– Boxes : 헤더에 위치한 사이트 제목과 카테고리를 양 쪽 박스 라인과 맞추는 설정
– Text : 헤더에 위치한 사이트 제목과 카테고리를 양 쪽 텍스트와 맞추는 설정


새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Container Width : 1200px
- Content Layout : One Container
- Container Alignment : Boxes
설정이 끝났다면 공개 버튼을 선택해주세요.
Header 설정
헤더는 헤더에 대한 제목, 카테고리, 스타일, 너비 등 다양한 설정을 할 수 있는 곳입니다. 자세한 내용은 아래부터 확인 바랍니다.
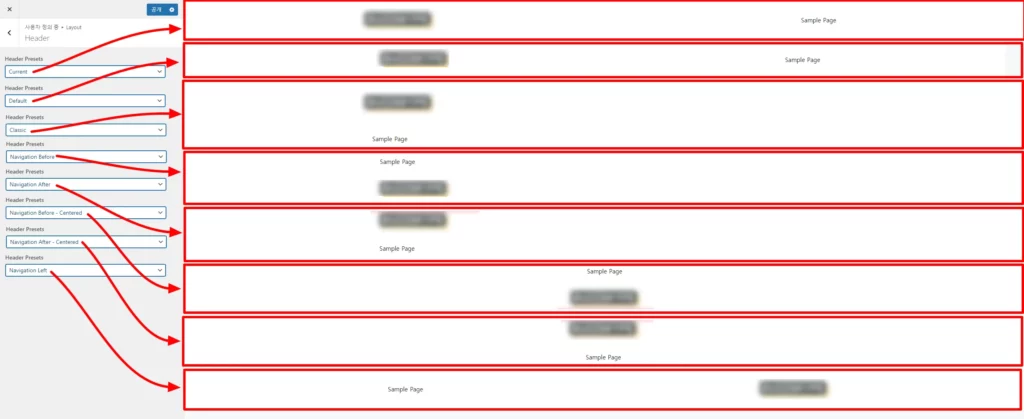
Step 1. Header Presets는 제목, 카테고리 위치를 8개의 설정 기능이 있으며 자세한 내용은 아래의 이미지를 확인하여 원하는 설정을 하면 될 것 같습니다.

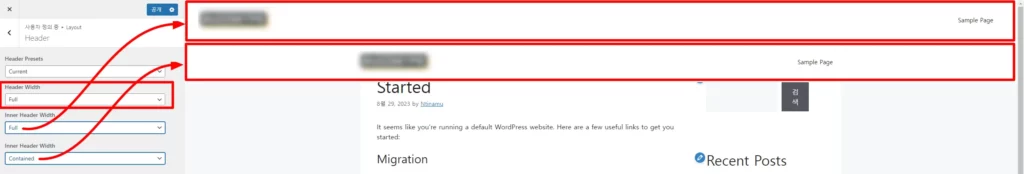
Step 2. Header Widths 메뉴는 아래 이미지와 같습니다.
- full : 헤더 너비를 꽉 차게 하는 설정
- Contained : Body 컨테이너에 맞추는 설정

Step 3. Inner Header Width 메뉴는 Header Width 설정이 Full인 경우 설정이 가능하며 아래 이미지를 참고하여 사용자에게 맞는 설정을 하면 됩니다.
- full : 제목과 카테고리를 넓게 사용 가능
- contained : 제목과 카테고리를 Contained 에 맞게 설정

Step 4. Header Alignment는 헤더 정렬을 하는 설정이며 오른쪽, 왼쪽, 중간 등 다양하게 설정이 가능한 옵션입니다.

새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Header Presets : Current
- Header Width : Full
- 내부 헤더 너비: 전체
- Header Alignment : Left
설정이 끝났다면 공개 버튼을 선택해주세요.
Primary Navigation 설정
카테고리 메뉴 설정으로 위치, 크기, 드롭 다운 방식 등 다양한 설정을 할 수 있는 설정 메뉴입니다.
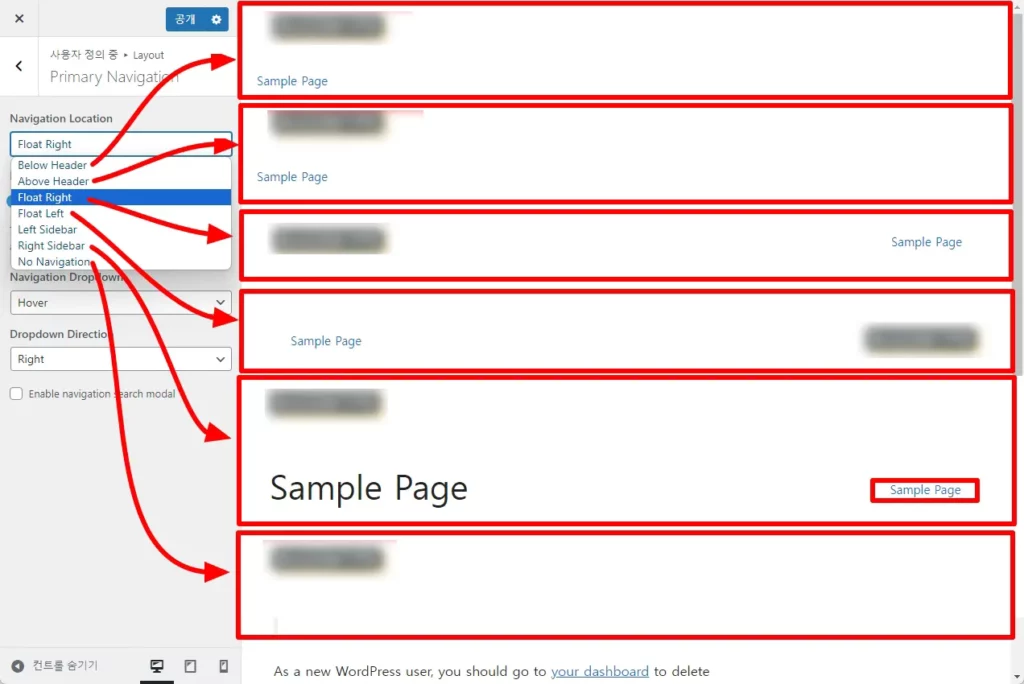
Step 1. Navigation Location에서 아래의 이미지를 보고 원하는 설정을 선택합니다.
- Below Header : 사이트 제목 또는 로고 밑에 메뉴가 들어갑니다.
- Above Header : 사이트 제목 또는 로고 위에 메뉴가 들어갑니다. (스크린샷 잘못 찍음)
- Float Right : 기본 설정입니다.
- Float Left : 사이트 제목 또는 로고 위치가 변경됩니다.
- Right OR Left Sidebar : 오른쪽에 사이드바가 있을 때 Right Sidebar 선택하면 사이드바에 메뉴가 보입니다.
- No Navigation : 메뉴를 없애는 설정입니다.

Step 2. Navigation Drop Point는 탐색이 더 이상 뜨지 않고 로고 아래로 떨어질 때의 너비입니다. 게이지를 확인해보세요.
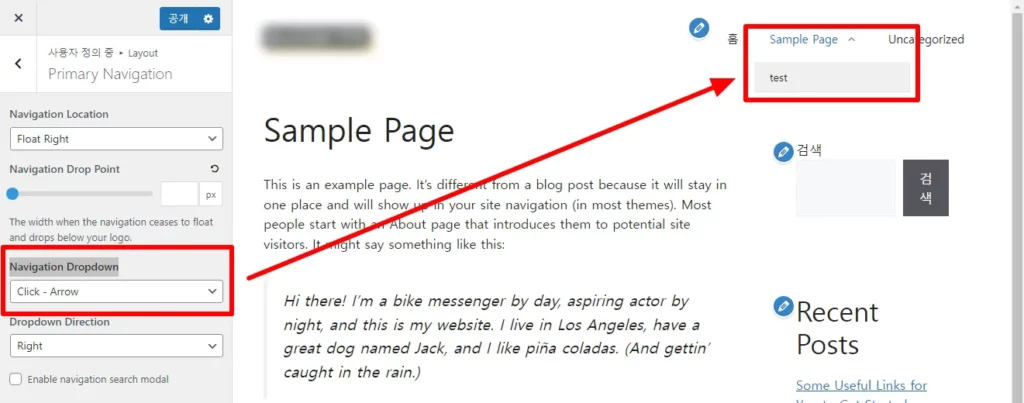
Step 3. Navigation Dropdown는 하위 메뉴가 있을 경우 어떻게 하위 메뉴를 불러 올 것인지 선택하는 설정입니다. 예시로 아래 이미지를 올려두었습니다. 사용자에 맞게 메뉴를 설정하면 됩니다.
- Hover : 상위 메뉴 항목 위로 마우스를 가져갈 때 드롭다운 메뉴가 표시됩니다.
- Click – menu Item : 드롭다운 메뉴가 나타나도록 하려면 메뉴 항목(Sample page)을 클릭해야 메뉴가 열립니다. 메뉴 항목을 클릭하면 드롭다운 메뉴만 열리므로 상위 메뉴 항복 링크가 비활성화 됩니다.
- Click – Arrow : 드롭다운 메뉴를 열려면 드롭다운 메뉴 화살표를 클릭해야 합니다. 이 옵션은 상위 메뉴 항목 링크를 유지하려는 경우에 어울립니다.

Step 4. Dropdown Direction는 드롭다운을 사용할 때 하위 메뉴의 방향을 변경할 수 있는 설정입니다.

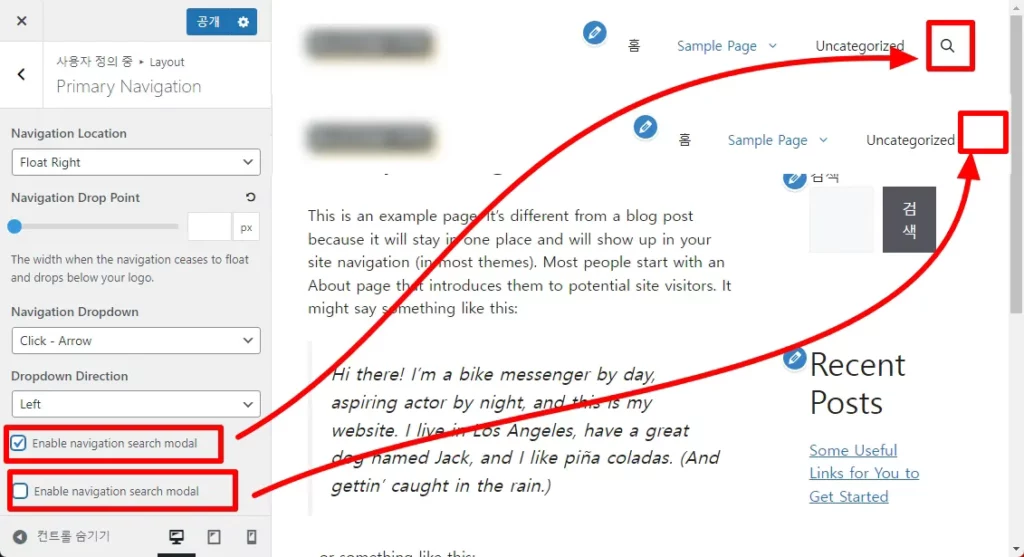
Step 5. Enable navigation search modal 는 검색 상자를 열 수 있는 메뉴 설정 입니다.

새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Navigation Location : Below Header
- Navigation Width : Contained
- Inner Navigation Width : Contained
- Navigation Alignment : Center
- Navigation Dropdown : Hover
- Dropdown Direction : Left
설정이 끝났다면 공개 버튼을 선택해주세요.
Sidebars 설정
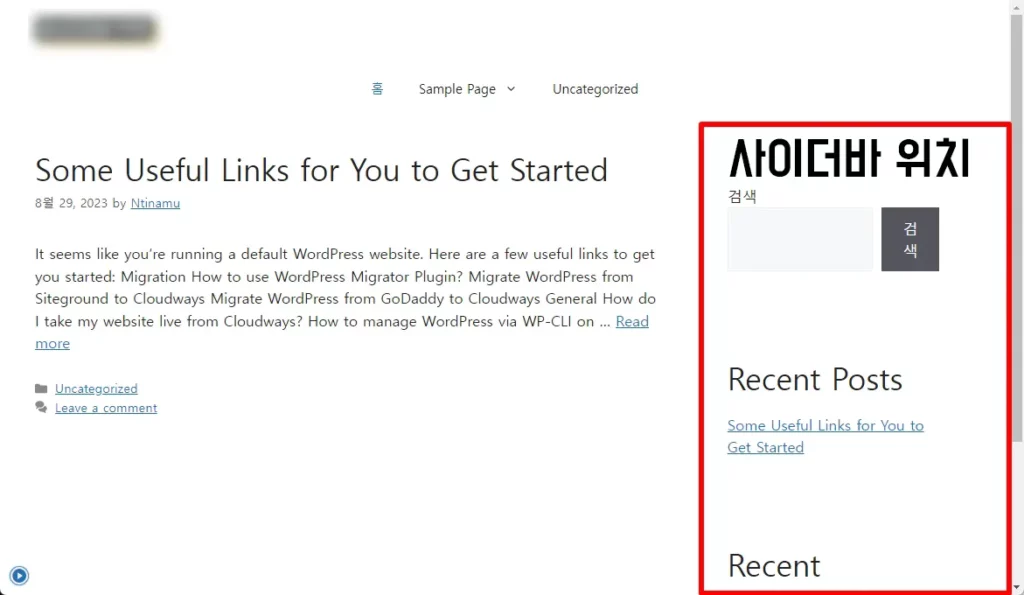
사이드바 는 글 내용 우측 또는 좌측에 존재는 바를 말하며 사이드바에 검색공간, 카테고리 공간, 최근 글 등 다양한 설정을 할 수 있는 곳입니다.

Step 1. 사이더 바는 글을 볼 때, 검색 결과, 메인 페이지, 일반 페이지 등 다양한 페이지에서 사이드바를 사용할 수 있습니다. 사이드바 종류는 3개가 있습니다.
- Sidebar Layout : 일반 페이지 대한 사이드바 설정입니다.
- Blog Sidebar Layout : 블로그, 아카이브, 검색 결과 등에 적용되는 사이드바 입니다.
- Single Post Sidebar Layout : 작성한 게시물에 적용되는 사이드바 입니다.
상단 메뉴의 설정 값은 간단하기 때문에 한번 조작해보는 것을 추천합니다.
새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Single Sidebar Layout만 Content / Sidebar로 나머지는 “Content (no Sidevars)” 변경
Footer 설정
Footer은 바닥글을 말하는 것이며 너비, 내부 바닥글 너비, 바닥글 위젯, 맨위로 올리기 설정 등 바닥글에 대한 다양한 설정을 할 수 있는 메뉴입니다.
Step 1. Footer Width는 바닥글의 너비를 말하는 것 입니다. “Header 설정”의 Step 2번과 동일합니다. 사용자가 원하는 설정을 선택하세요.
Step 2. Inner Footer Width은 내부 바닥글 너비 옵션을 뜻하며 바닥글 위젯, 저작권 영역)을 담는 내부 컨테이너를 나타냅니다. 사용자가 원하는 설정을 선택하세요.
Step 3. Footer Widgets은 위젯 수량을 뜻하며 Footer Widgets은 차후에 위젯 편에서 알려드리겠습니다. 사용자가 원하는 설정을 선택하세요.
Step 5. Footer Widgets 은 윗젯을 어디에 둘 것인 가에 대한 설정이며 위젯을 알고 있는 사용자는 설정하시기 바랍니다.

Step 6. Back to Top Button는 내용을 다 보고 스크롤바를 위로 향할 때 위로 갈 수 있는 버튼을 뜻합니다.

새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Footer Width : Contained
- Inner Footer Width : Contained
- Footer Widgets : 3
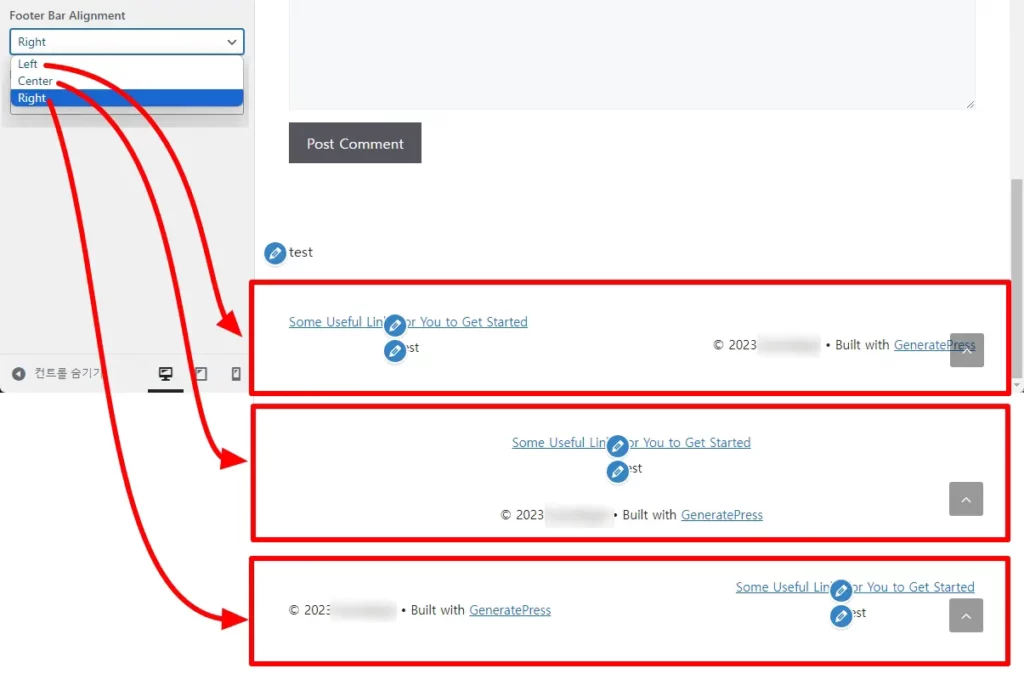
- Footer Bar Alignment : Center
- Back to Top Button : Enable
Blog 설정
Content Type는 작성한 게시글을 간략하게 표출 설정과 작성한 게시글 내용을 상세하게 보는 설정입니다.
- Cull Content : 작성한 게시글 내용을 상세하게 보는 설정
- Excerpt : 간략하게 게시글 표출 설정

새로 생성할 블로그는 아래와 같이 설정 했습니다.
- Content Type : Excerpt
마무리
3단계 까지 진행했습니다. 각 설정은 직접 다양하게 만지면서 습득하는 것을 적극 추천 드립니다.
연관링크
- 워드프레스 테마 추천 및 적용 방법 (1단계)
- 워드프레스 GeneratePress 사이트 아이덴티티 설정하기(2단계)
- 워드프레스 GeneratePress 컬러 설정 (4단계)
- 워드프레스 클라우드 웨이즈, 가비아 기준 도메인 구매 및 등록 방법