GeneratePress 테마 적용 후 사이트를 관리자가 원하는 사이트로 꾸며야 합니다. 사이트 꾸미는 것은 테마의 사용자 정의에서 꾸며야 합니다. 사용자 정의 메뉴에서 단계 별로 안내 예정이니 참고하시어 확인 바랍니다. 처음부터 진행할 예정이라면 아래의 ‘연관링크’ 확인 바랍니다.
GeneratePress 테마 사이트 아이덴티티 설정
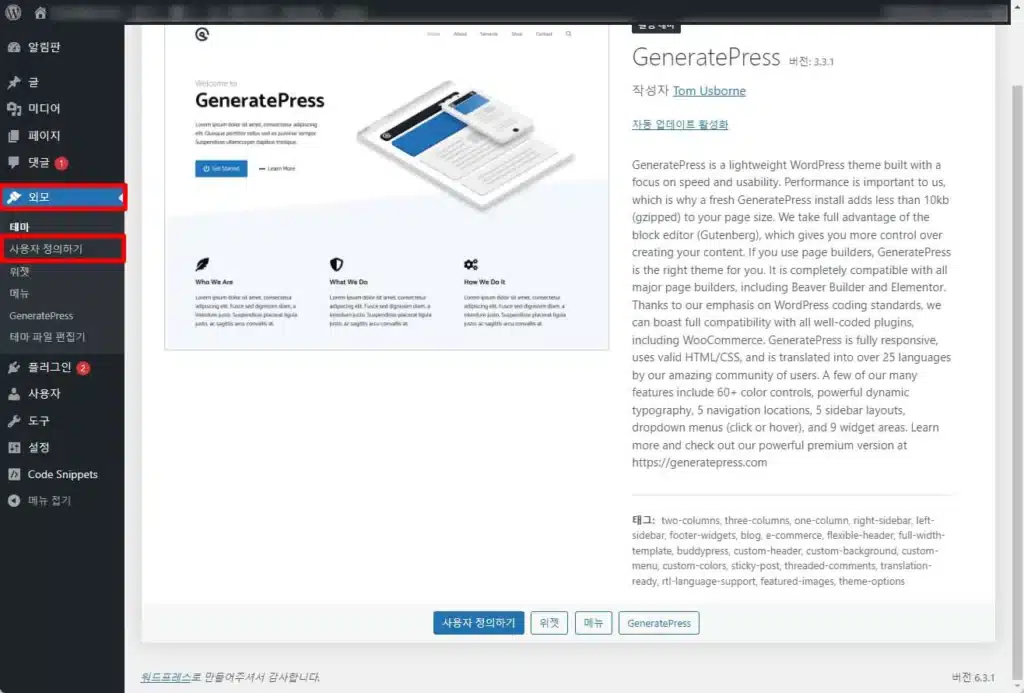
Step 1. 관리자 메뉴 > 외모 > 사용자 정의를 선택합니다.

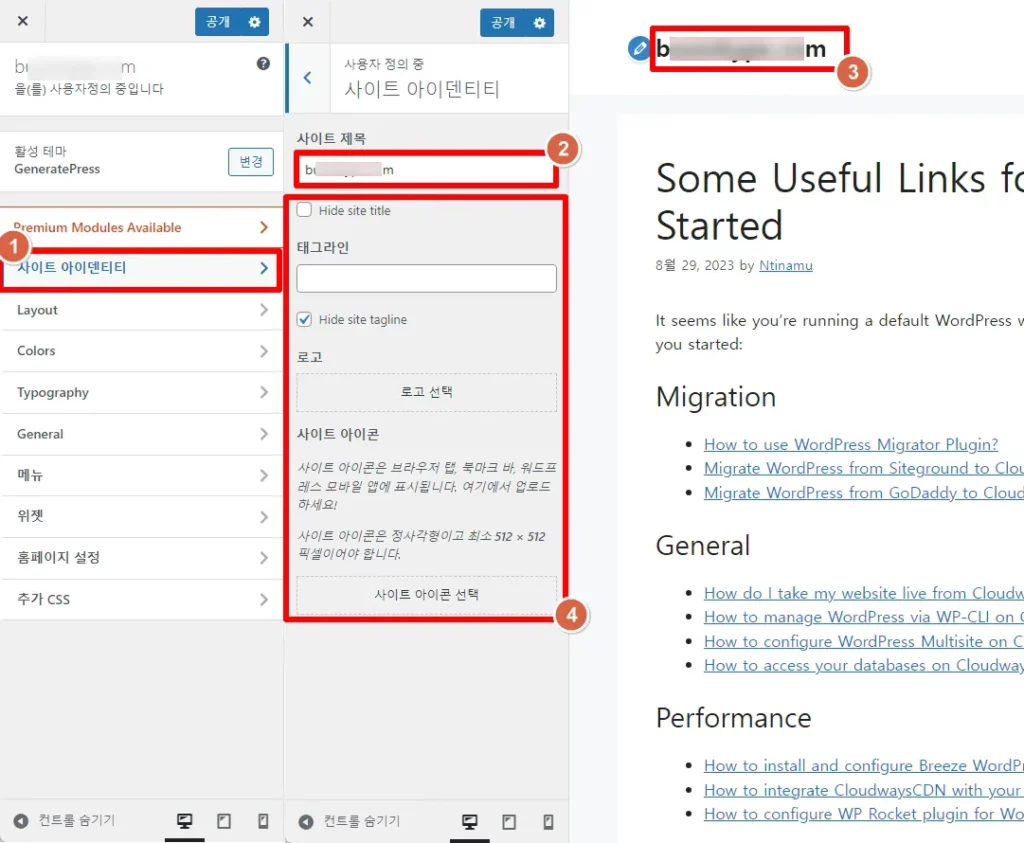
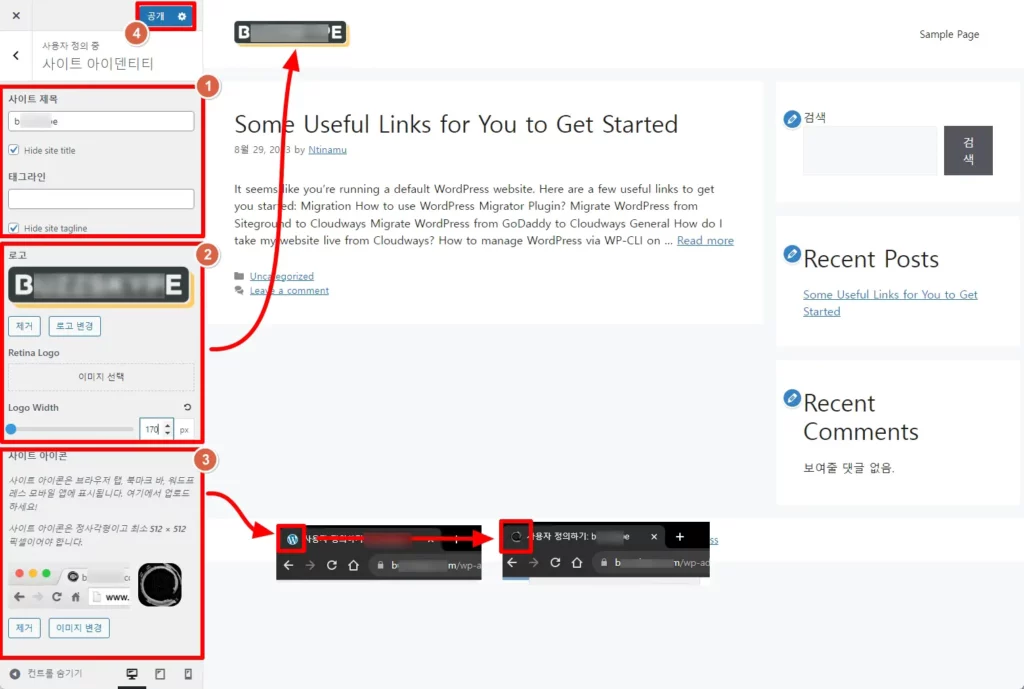
Step 2. ① 사이트 아이덴티티는 사이트 제목 및 로고, 브라우저 탭에 위치한 로고 등을 만들 수 있습니다. ② 사이트 제목을 변경하면 ③ 헤더에 변경한 제목이 표시됩니다.

- Hide Site title : 사이트 제목을 숨기는 기능입니다.
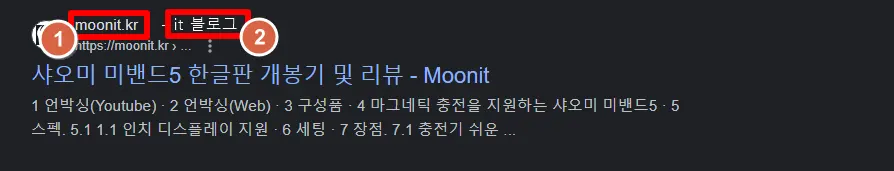
- 태그라인 : 사이트의 짧은 소개 글 이며 예시로 구글에 검색 했을 때 ①사이트 제목과 ②짧은 소개 글(태그라인) 과 함께 보이게 됩니다.

- Hide Site tagline : 태그라인을 숨기는 기능입니다.
- 로고 : 사이트에 맞게 로고를 만들어서 사용할 수 있는 기능입니다.
- 사이트 아이콘 선택 : 브라우저 탭에 보이는 아이콘을 설정 할 수 있는 기능입니다.

Step 3. 아래와 같이 변경 했습니다. ① 사이트 제목을 변경 하고 Hide Site Title 사이트 이름을 숨긴 후 ② 로고를 만들어서 추가 했고, Logo Width(이미지 크기)를 알맞게 수정 했습니다. ③ 사이트 아이콘도 이미지로 만든 후 추가 했습니다. 변경했다면 ④ 공개 버튼을 누르고 닫으면 됩니다.

- 사이트 아이콘을 설정하면 기본 워드프레스 모양이 변경한 모양으로 바뀝니다.
마무리
GeneratePress 사이트 아이덴티티 설정에 대해 알아보았습니다. 사이트 아이덴티티는 설정이 간단합니다. 다만 로고 및 사이트를 만들어서 사용하려면 시간이 다소 걸리는 점이 있습니다. 굳이 저처럼 아이콘을 넣어서 이용할 필요는 없습니다. 사이트 제목 넣고 로고 없이 해도 상관 없으니 참고 바랍니다.
연관링크
- 워드프레스 테마 추천 및 적용 방법
- 워드프레스 클라우드 웨이즈, 가비아 기준 도메인 구매 및 등록 방법
- 워드프레스 테마 추천 및 적용 방법 (1단계)
- 워드프레스 GeneratePress 레이아웃 설정 (3단계)
- 워드프레스 GeneratePress 컬러 설정 (4단계)