워드프레스 블로그를 이용하면서 다양한 테마 중 하나를 골라서 본인이 원하는 테마 하나를 골라서 사용하게됩니다. 테마를 설치 후 네이버 애널리틱스, 네이버 서치어드바이저, 구글 서치 콘솔, 애드센스 등 해당 서비스를 이용하기 위해 사용할 플러그인 입니다. 해당 내용이 필요하신 분은 확인 바랍니다.
WPCode 플러그인

보통 테마를 사용할 때 유료가 아닌 무료 버전을 사용하고 있기 때문에 제한적인 사항이 많습니다. 이것을 조금이나마 해결 할 수 있는 것이 WPCode 이며 헤더나 푸터에 코드를 쉽게 추가할 수 있는 기능입니다. 소스코드에 잘 알고 있는 분이라면 다양한 스크립트를 이용하여 사용할 수 있으나 moonit 블로그에서 소개 드리는 내용은 WPCode 플러그인을 활용하여 네이버 애널리틱스, 서치어드바이저 소권 확인, 구글 서치 콘솔 소유권 확인, 애드센스 광고 삽입 등 메타 데이터 또는 스크립트에 대한 다양한 방법으로 활용할 수 있는 방법을 안내할 것입니다.
WPCode 설치
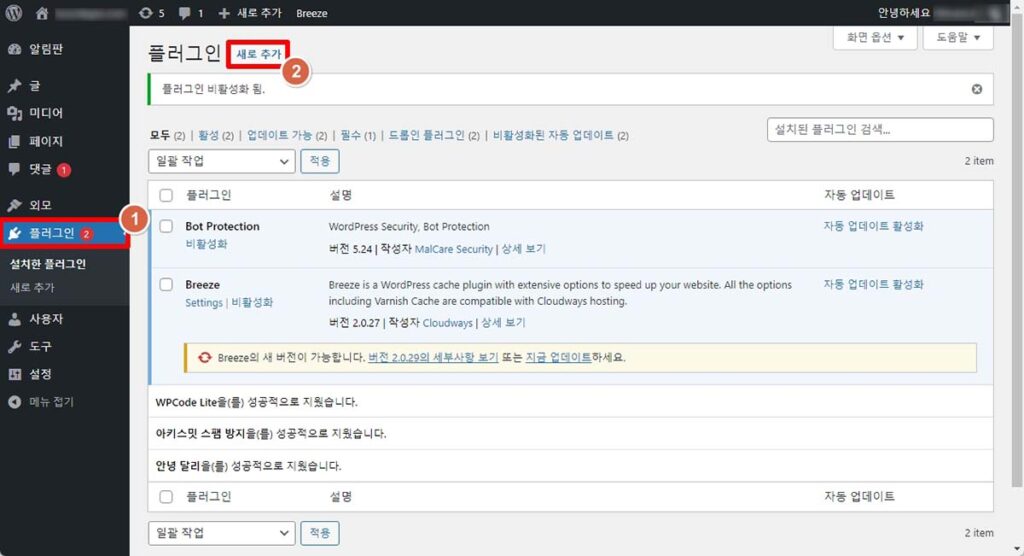
Step 1. 워드프레스 설정에서 ① 플러그인을 선택하고 ② 새로 추가를 선택합니다.

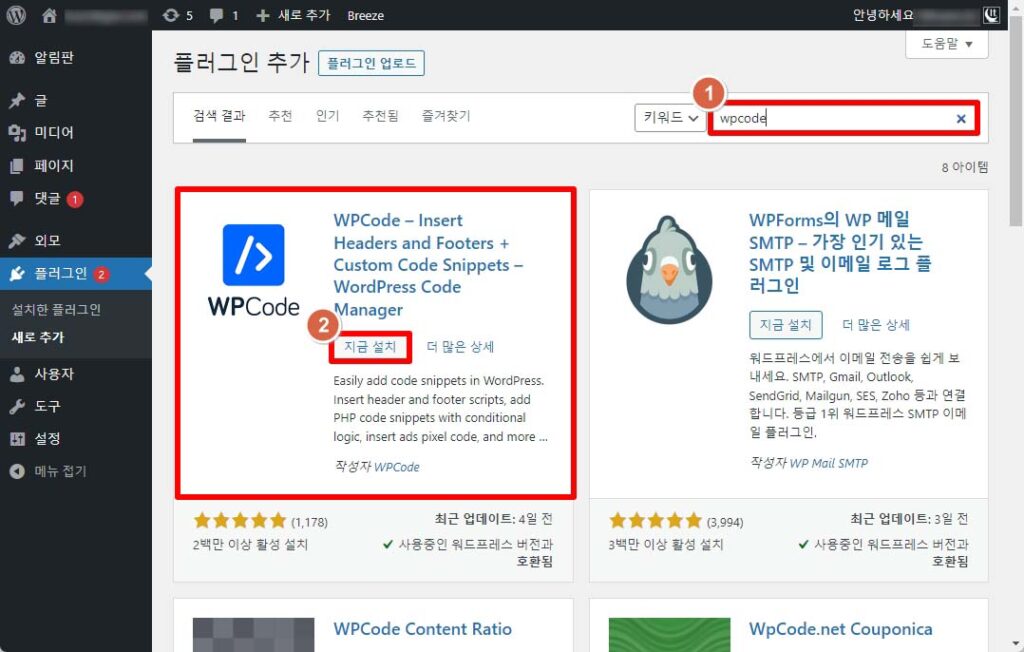
Step 2. ① 검색 란에 wpcode 작성 하고 Enter 키를 누릅니다. ② 첫 번째 WPCode – Inheaders and Footers … 플러그인을 ‘지금 설치’ 선택합니다.

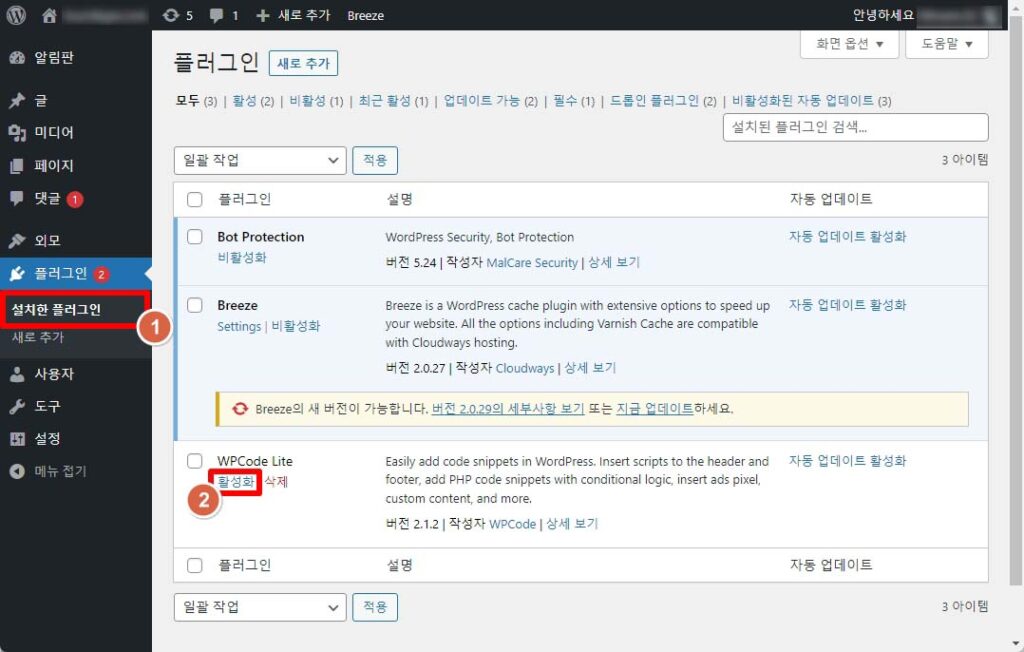
Step 3. 플러그인에서 ① ‘설치한 플러그인’ 클릭 후 ② WPcode Lite 플러그인을 찾아서 ‘활성화’ 선택합니다.

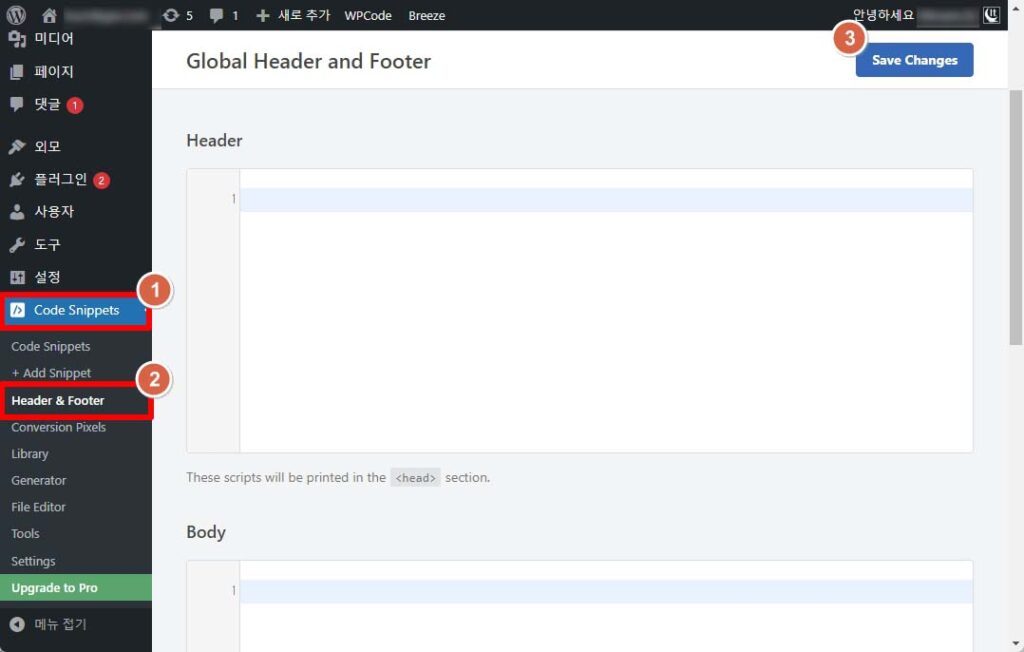
Step 4. 관리자 메뉴에서 ‘Code Snippets’ 메뉴가 추가된 모습을 볼 수 있으며 다양한 설정 메뉴가 있지만 Header & Footer를 많이 사용할 것이며 Header에 코드를 넣으면 <head> 섹션 스크립트가 추가됩니다. Footer에 코드를 넣으면 </dody> 태그 바로 위에 스크립트가 추가됩니다.

마무리
소스코드 편집 할 수 있는 플러그인은 다양하게 있습니다. 그 중 WPCode 말고 추천 하는 플러그인은 Head & Footer Code 입니다. 해당 플러그인도 업데이트가 잘 되고 사용자도 많습니다. 해당 플러그인은 워드프레스이용하면서 꼭 필요한 플러그인 중 하나로 생각 듭니다.